pnpm is an alternative package manager for Node.js. It is a drop-in replacement for npm/yarn, but faster and more efficient.
Check out the benchmarks here
Why more efficient?
When you install a package, we keep it in a global store on your machine, then we create a hard link from it instead of copying it. For each version of a module, there is only ever one copy kept on disk. When using npm or yarn for example, if you have 100 packages using lodash, you will have 100 copies of lodash on disk.
Why not npm or yarn?
npm(version 3) or yarn uses flattened node_modules. The flattened dependency results in many issues, such as:
- The algorithm for flattening a dependency tree is complex.
- Some of the packages have to be duplicated inside another project’s
node_modulesfolder. - Modules have access to packages they do not depend on.
How pnpm solves this problem?
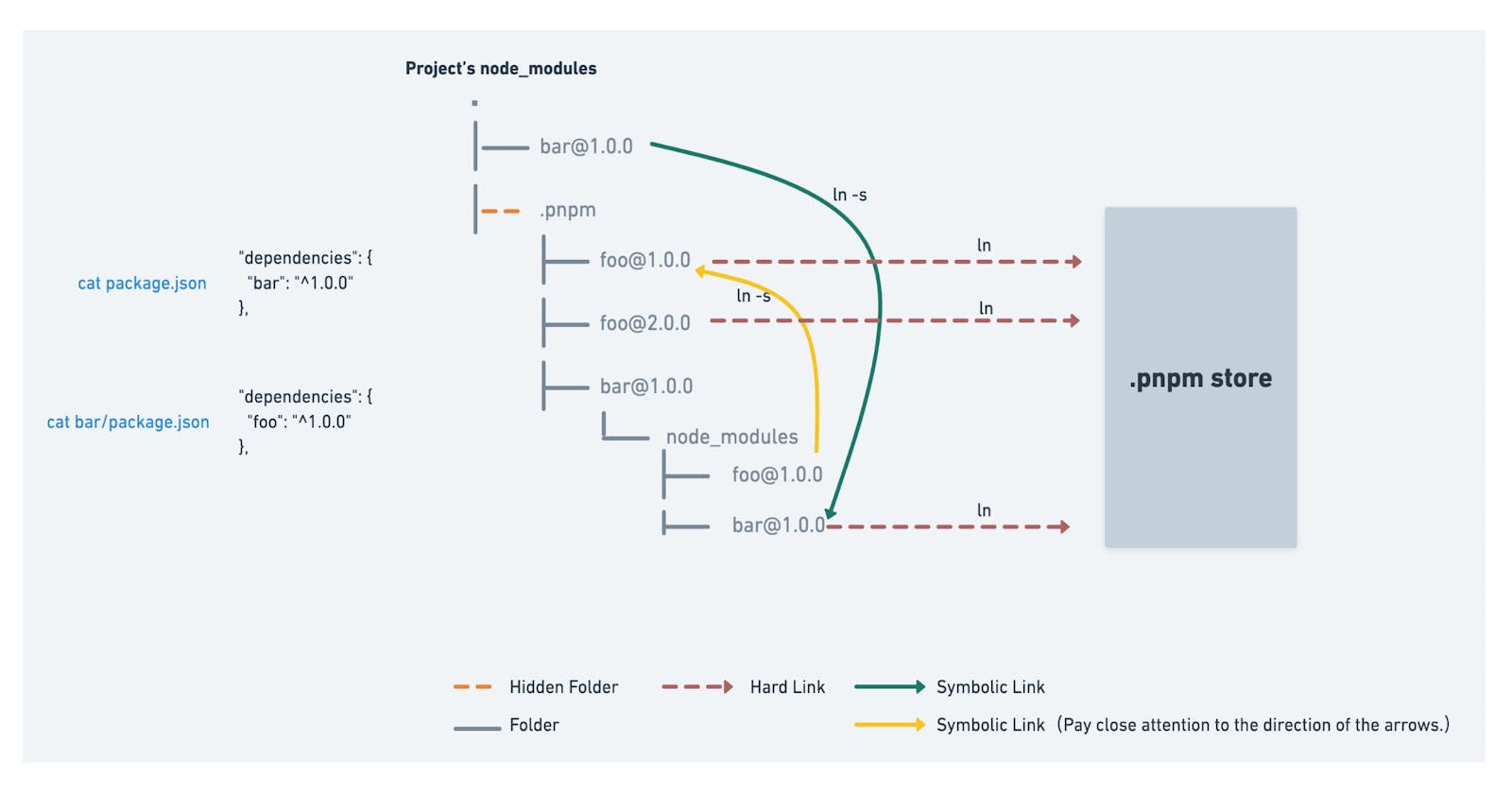
pnpm uses hard links and symlinks to achieve a semistrict node_modules structure and also to make sure only one version of a module is ever saved on a disk.
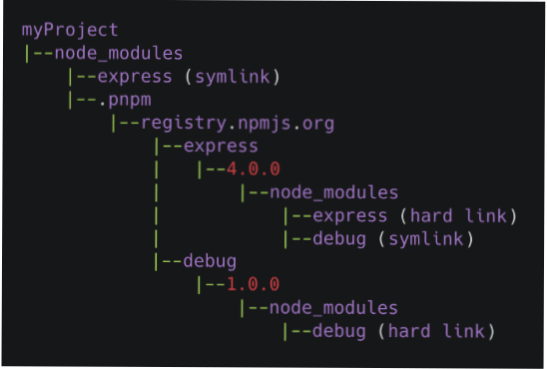
Let’s say we execute pnpm install express into our project. This is how our node_modules look like:

Notice that our code has no way to access debug because it’s not directly under the root node_modules directory.
pnpm creates a special .pnpm directory that contains all the modules’ hard links. Under express/4.0.0, there’s the express module, which is a hard link to the global pnpm-store, and a debug symlink to the debug hard link, which also links to the global pnpm-store. It’s normally saved under ~/.pnpm-store.
Summary
To summarise, pnpm helps us save disk space and makes things more predictable and catches bugs earlier. This is a very short blog post on what pnpm has to offer. Hopefully, you find it useful!